NGINXのリバースプロキシでWordPress(IISに設置)を表示する
先日、簡単なページをNGINXからIISに転送する設定をおこないました。NGINXとIISは別の2つのサーバーでそれぞれ動作しており、VPN接続が正常に出来るようにしてあります。
https://minokamo.tokyo/2021/11/24/4160/
https://minokamo.tokyo/2021/11/21/4082/
ワードプレスでもこれが可能かどうか確認します。IISにワードプレスのインストールウィザードが始まる前のファイルを設置して正常に動作していることを確認しておきます。IISが起動しているPCではPHP、SQLなどワードプレスの動作に必要な設定はしてあります。
前半で汎用例を、後半で実際に行った過程を紹介します。
NGINXをリバースプロキシとして使用して、IIS(Internet Information Services)上に設置されたWordPressサイトを表示することは可能です。この構成では、NGINXがクライアントからのリクエストを受け取り、それをIISサーバー上のWordPressインスタンスに転送します。NGINXは高性能なリバースプロキシとして広く利用されており、ロードバランシング、キャッシュ、SSL終端などの機能を提供し、システムの効率とセキュリティを向上させることができます。
NGINXのリバースプロキシ設定の基本的な手順
- NGINXのインストール: まず、リバースプロキシとして機能するサーバーにNGINXをインストールします。
- NGINXの設定: NGINXの設定ファイル(通常は
/etc/nginx/nginx.confまたは/etc/nginx/conf.d/default.confにあります)を編集して、リバースプロキシの設定を追加します。 - プロキシ設定の例:
5の下にで表示
この設定では、proxy_pass指令を使用して、すべてのリクエストをIISサーバーに転送しています。また、HTTPヘッダーを設定して、元のリクエスト情報(クライアントのIPアドレス、プロトコルなど)をIISサーバーに伝えることができます。 - NGINXの再起動: 設定を変更した後は、NGINXを再起動して新しい設定を適用します。
sudo systemctl restart nginx - テストと検証: 設定が正しく機能しているかを確認するために、ブラウザからWordPressサイトのドメインにアクセスし、すべてが正常に表示されるかをテストします。
server {
listen 80;
server_name yourdomain.com; # ここにはWordPressサイトのドメイン名を指定
location / {
proxy_pass http://your-iis-ip-address; # IISサーバーのIPアドレスを指定
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
それでは実践しましょう。NGINXはクラウドにあり、PHPはインストールしていません。
まずは次のディレクトリにあるNGINXの設定ファイルに必要事項を記述します。単純なページの動作した設定内容と同じものです。
/etc/nginx/conf.d
IPアドレスが記述してありますが、これがIISのPCとなっており、VPN接続が確立されているのでこのプライベートアドレスを指定してあります。ドメイン名はGoogle Cloudにある仮想マシンに割り当てており、このマシンにNGINXの設定をおこないます。
server {
listen 80;
listen [::]:80;
server_name vpn.sasori.life;
root /usr/share/nginx/html;
location / {
proxy_pass http://192.168.26.10:8080/;
}
}記述が終わったらNGINXを再起動して、ブラウザでアクセスしてみます。ちょっと表示が違うので設定ファイルを修正しました。

upstream iis {
server 192.168.26.10:8080;
}
server {
listen 80;
listen [::]:80;
server_name vpn.sasori.life;
root /usr/share/nginx/html;
location / {
proxy_pass http://iis;
}
}先ほどと同様なページデザインのまま変化が無いので、ワードプレスのウィザードにそってサイトを設定します。ページは崩れていますがワードプレスのインストールは成功しました。

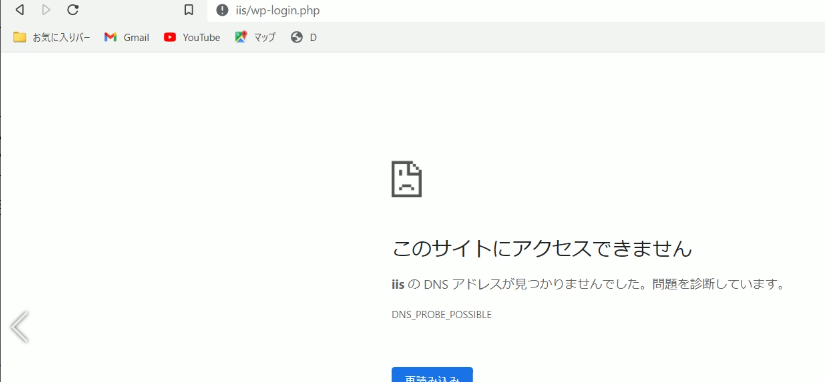
しかし、ログイン画面に移動するとURLがIISのIPアドレスになっておりうまくいきません。

そこで、ワードプレスが設置してあるIISのPCで次のファイルを編集しました。
wp-config.php
下の内容を記述する。
define( 'WP_HOME', 'http://vpn.sasori.life' );
define( 'WP_SITEURL', 'http://vpn.sasori.life' );再度、アクセスするとワードプレスのデザインも正しくなりました。アドレスを見てもクラウドに設定したものです。





ディスカッション
コメント一覧
まだ、コメントがありません